title: Going serverless with React and AWS Amplify Part 3: Tracking App Usage published: true canonical_url: pmbanugo.me/blog/2019-01-24-going-serverles.. description: Serverless computing provides us with benefits such as reduced operation cost and development time. It allows us focus on our code to provide business value to the users without worrying about building and maintaining servers. AWS is one of the many providers of serverless computing services. In this post, I'll show you how to track usage in a React app with AWS PinPoint
tags: aws, react, serverless, javascript
Serverless is a cloud-computing execution model in which the cloud provider is responsible for executing a piece of code by dynamically allocating resources to run the code when needed. With it, we can get reduced operation cost and development time. It allows us to focus on our code to provide business value to the users without worrying about building and maintaining servers. It takes a couple of steps to configure and integrate these services with our code, and AWS Amplify was built to make it easier to build serverless applications on AWS. It provides tools to create and configure services with a few commands, and library components to easily interact with those services from our code.
This article is part of a series where I show you how to build serverless applications in React and AWS Amplify. In the first post we set up our development environment, an Amplify project, and a React project. In the second post we created backend services running on different AWS services and built a React app to perform CRUD operation, thereby interacting with the backend services that was created. In this post, we will add analytics and usage tracking to the application we built in the previous posts.
Set Up Analytics Backend
In many applications, it is required to capture application usage data so the business can gain insight into how customers interact with the app. We will use Amazon Pinpoint to track usage metric for our React application. Amazon Pinpoint has the following types of event:
- Monetization events. This event type is used to report the revenue that's generated by your application and the number of items that are purchased by users.
- Session events. They track usage and indicate when and how often users open and close your app.
- Authentication events. This shows how frequently users authenticate with your application. Sign-ins, Sign-ups, and Authentication failures are tracked in this category.
- Custom events. This type of events represents non-standard events that you define by assigning a custom event type. You can add custom attributes and metrics to a custom event.
To add Pinpoint to our project, open the command to the root directory of your React project and follow the instruction below.
- Run the command
amplify add analytics. - You'll be prompted for a resource name for this service. Enter
todosPinpointand press the Enter key. - You should get a prompt asking if you want to allow unauthenticated users to send analytic event. Enter
nand press Enter.

The command we ran created the analytics resource and updated the authentication resource locally. We need to provision them in the cloud. Run the command amplify push to create the service in the cloud. Once completed, it pulls the service information and updates src/aws-exports.js. If you open it, you'll find we have properties aws_mobile_analytics_app_id and aws_mobile_analytics_app_region. This information will be used to configure the Amplify library.
Add Analytics To The App
With the Pinpoint service created in the cloud, we now need to add code to send usage data to it. In src/App.js line 7, which reads Amplify.configure(aws_exports); will set up the library with data from aws-export.js. Since aws-export.js contains aws_mobile_analytics_app_id, it'll configure analytics as well as other services whose information is in it. By default, the Amplify library will track user session and authentication events. No need to add extra code. If you start the app, sign-in or sign-up users, you'll get these events data sent to the cloud. We can also record custom events. Let's record a custom event for when an item is deleted. Open src/App.js and update line 4 to import the Analytics module
import Amplify, { API, Analytics } from "aws-amplify";
Update the delete() function to include the following code statement.
Analytics.record({ name: "delete", attributes: { id } });
This will send a delete event each time this function is called. It could be used to track how often items get deleted. We could also track which items get viewed the most by recording an event each time we go to the Details view. Add the following code to the loadDetailsPage() function:
Analytics.record({
name: "detailsView",
attributes: { title: response.title }
});
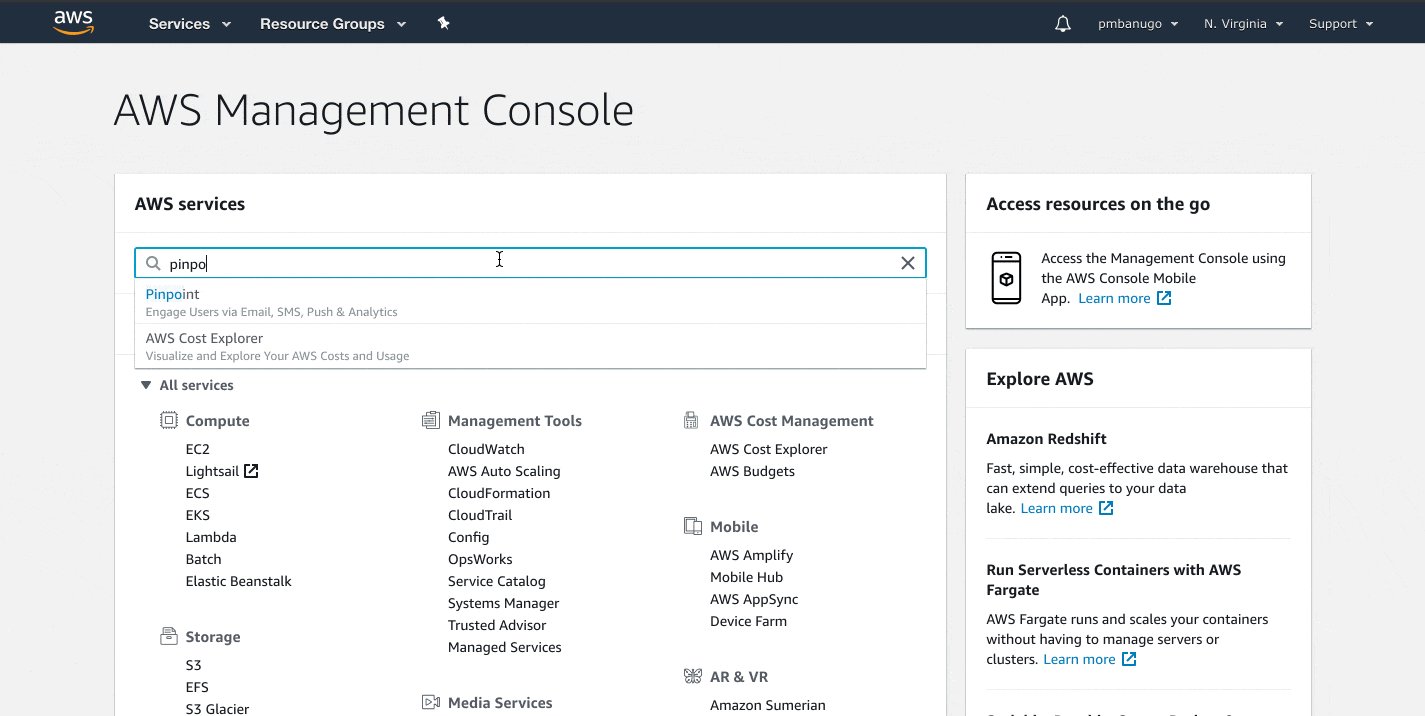
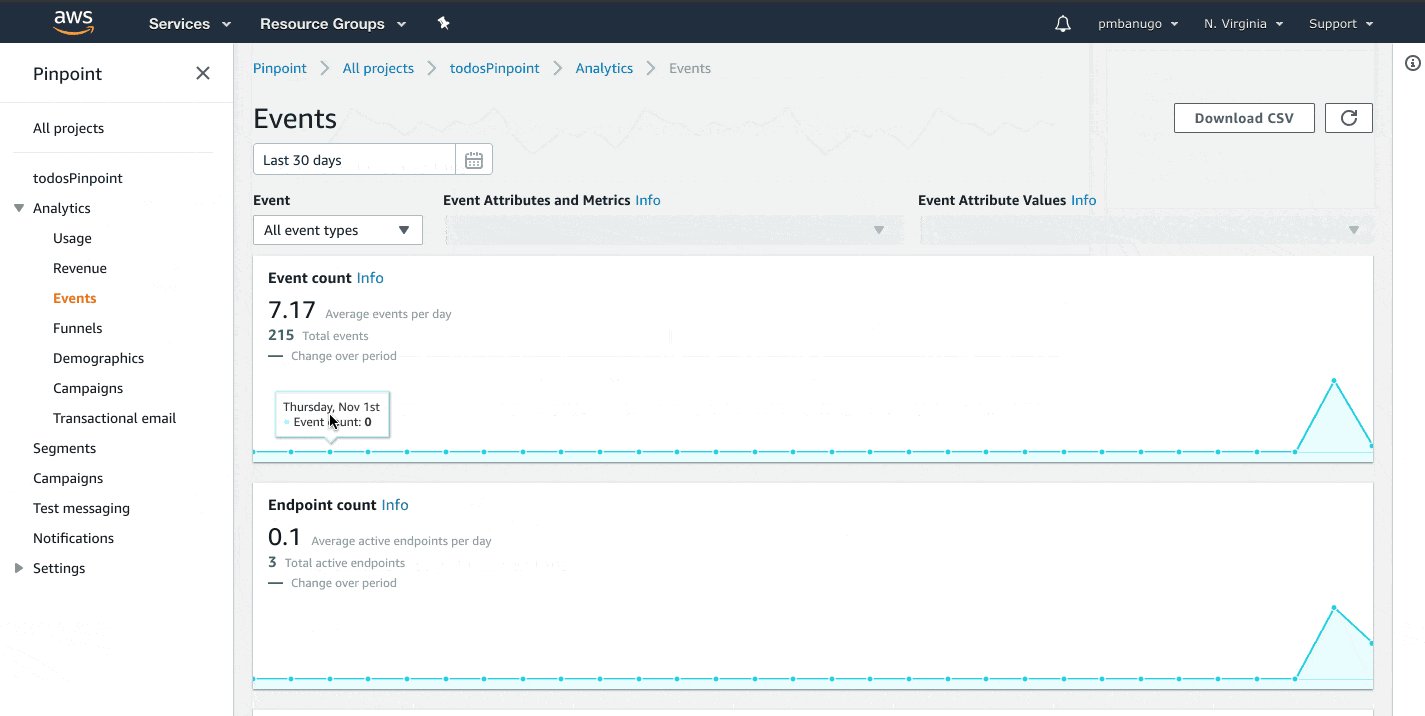
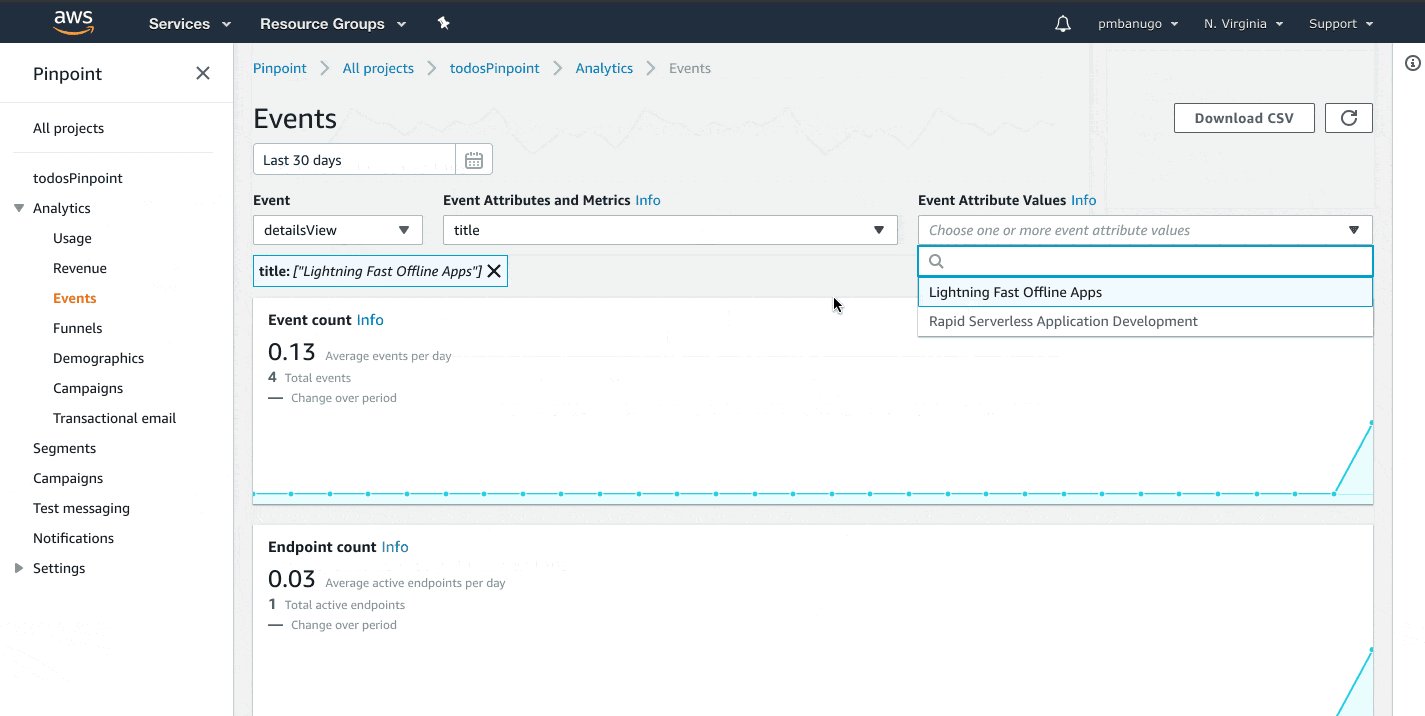
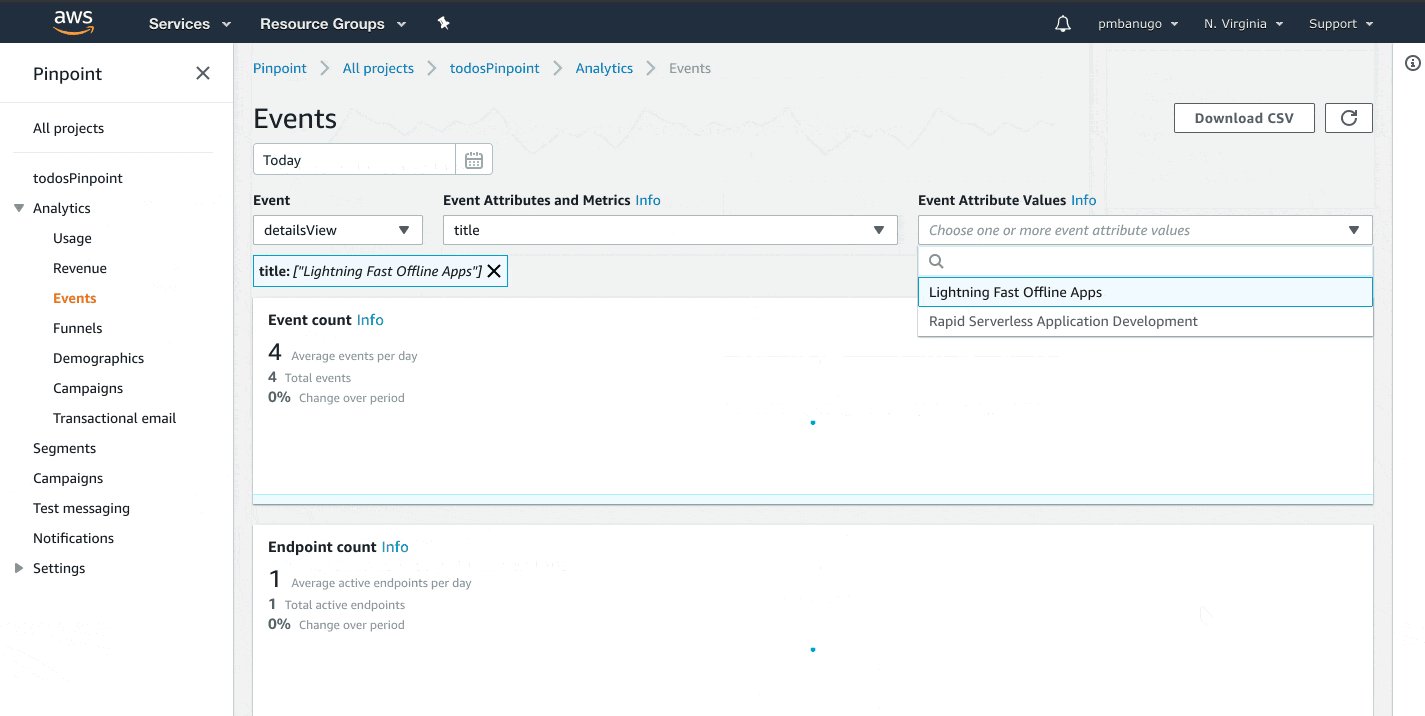
Open the app in a browser and select different items to move through details view for different items you have. Now login to AWS management console and go to the Pinpoint dashboard to view analytics report for the application.

That's A Wrap
You can integrate Amazon Pinpoint into your web apps to capture usage data to provide you with insight into how customers interact with your apps. A business can use this data to analyse customer behavior, including their engagement, demographics and purchase activity. I showed you how to create a Pinpoint service using the Amplify CLI, and then integrated it in the React application to send custom events to the Pinpoint service. There's more we can do with the analytics module in the Amplify JavaScript library, like automatic recording of page views and event. See the docs for more info on the Analytics API.
Further Reading
Also published on my blog